FIGMA LANCE UN DEV MODE POUR FACILITER LE TRAVAIL DES DÉVELOPPEURS ET DESIGNERS
Figma a annoncé une mise à jour majeure de son logiciel, permettant de « simplifier et d’accélérer les échanges entre le design et le développement ».
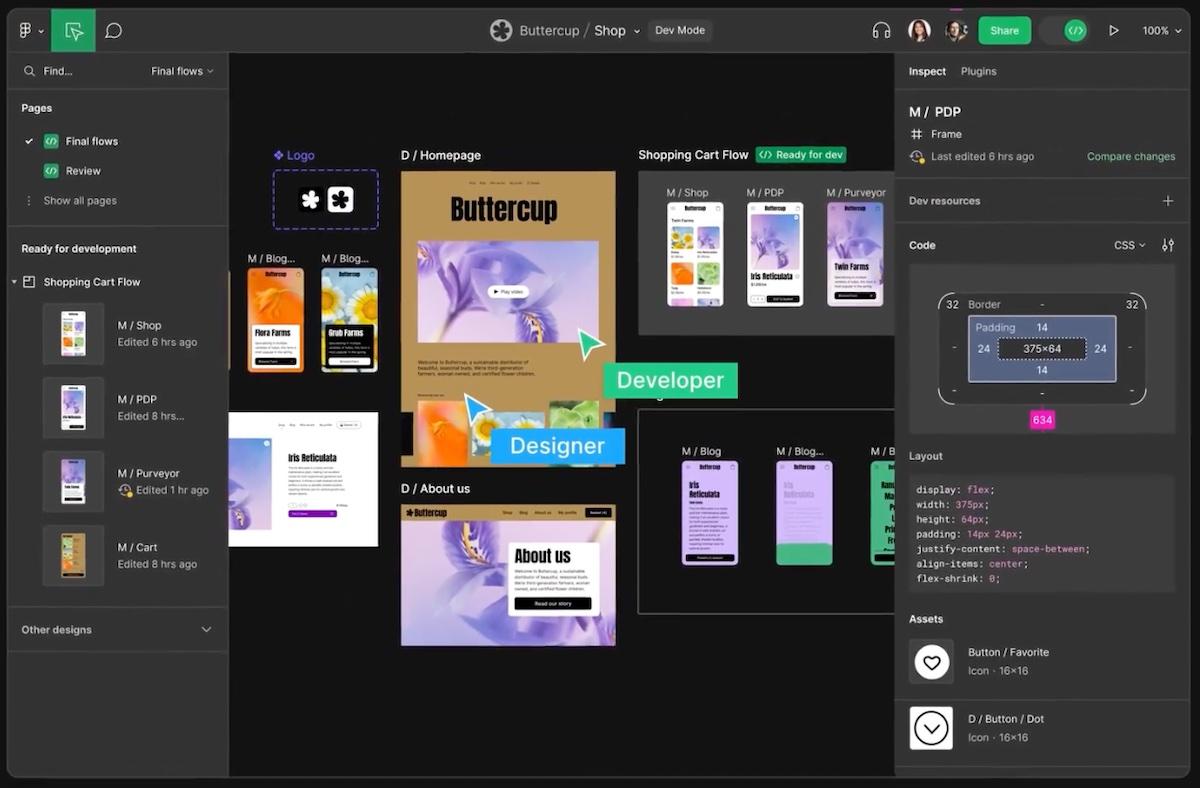
Un nouvel espace pour faciliter le travail de développement dans Figma
À l’occasion de Config, la conférence annuelle de Figma, l’éditeur du logiciel de prototypage a présenté un tout nouvel espace destiné aux développeurs, le Dev Mode. Cette importante mise à jour vise à « accélérer et simplifier les échanges entre le design et le développement », peut-on lire sur le site de Figma. L’objectif est de mettre « design et développement au même niveau », en permettant aux équipes de travailler de concert sur un même projet en facilitant la recherche d’informations, le processus de production et les workflows.
Le Dev Mode est en phase bêta et sera gratuit pour tous les utilisateurs tout au long de l’année 2023, a annoncé Figma.
Cet espace permettra aux développeurs de comprendre plus aisément les besoins et aspirations des designers et de les traduire en code. « Avec le Dev Mode, designers et développeurs peuvent travailler sur des modes distincts, mais sur les mêmes concepts au sein d’un même fichier. Cela permet aux développeurs d’obtenir plus facilement les informations dont ils ont besoin, en supprimant des mises à jour ou échanges supplémentaires », a expliqué Kris Rasmussen, CTO de Figma.
Quelles sont les fonctionnalités du Dev Mode de Figma ?
Le Dev Mode de Figma introduit plusieurs nouveautés permettant de faire le lien entre design et développement. On note notamment l’arrivée de trois fonctionnalités majeures :
- Le mode inspection : il permet, en passant votre souris sur des éléments et objets contenus dans des fichiers Figma d’obtenir rapidement des informations sur leurs dimensions, caractéristiques, styles et ressources.
- L’état des sections : il donne la possibilité de connaître l’avancement de chaque design, grâce à des étiquettes permettant aux designers d’indiquer aux développeurs quels cadres sont en cours d’élaboration et lesquels sont prêts pour la production.
- Fragments de code et plugins : il est possible de copier du code CSS, iOS ou Android directement depuis Figma, tout comme d’utiliser un plugin pour personnaliser l’aspect de votre code. L’utilisation de plugins permettant de générer du code ou d’exporter des ressources, tout comme les intégrations avec Jira, GitHub ou Storybook par exemple, offre des possibilités d’automatisation et d’optimisation du temps.
D’autres fonctionnalités ont été annoncées par Figma pour son Dev Mode, comme un outil permettant la comparaison des modifications, mais aussi l’introduction des variables. À l’image des design tokens, les variables donnent l’opportunité de définir dans les fichiers de design des nombres, textes, couleurs, et toutes valeurs pouvant être réutilisés sur d’autres designs. Enfin, d’autres modifications mineures ont été apportées à la plateforme, dont une nouvelle fonctionnalité de mise en page automatique, une mise à jour du sélecteur de polices et une refonte du navigateur de fichiers.
Toujours plus d’IA dans Figma ?
En parallèle de ces nouveautés, Kris Rasmussen a annoncé l’achat par Figma de Diagram, fondé par Jordan Singer, « qui crée des outils d’assistance IA pour la plateforme depuis des années ». Le CTO de Figma a précisé que ses équipes travailleraient avec Diagram « pour intégrer les capacités de l’IA à la totalité de la plateforme ». Il voit dans l’IA un atout pour accélérer et optimiser les workflows, repérer et corriger plus rapidement les erreurs, et un levier pour « faire évoluer les rôles ».
Dans cette nouvelle ère de l’IA, les possibilités sont infinies, pas seulement pour le design, mais pour tout le processus de développement produit.